Cross Browser Testing in Selenium
Cross-browser testing in Selenium is a technique to test the functionality of web-application with different multiple web browsers. It is used to check the compatibility of the application on the different web browsers at the same time.
In the cross-browser technique, we create a test on one browser and run it all major supported browsers such as Chrome, Firefox, Internet Explorer, Opera, etc. as we need.
We can run tests on different web browsers at the same time. This is nothing but the cross-browser testing of the web application as shown below figure.
Selenium supports cross-browser testing on the combination of multiple browsers and operating systems to run tests. This is a very useful feature provided by the selenium for testing the web application on different browsers.
It helps to ensure that the application is cross-browser compatible or not so that users do not experience any problems while using web application with their choice of browsers.
Why do We Need Cross Browser Testing?
Manually, testing the layout and functionality issues of an application on different browsers is a complex job. It needs a lot of time and human effort but the feature of selenium cross-browser testing avoids such issues.
In general, most of the cross-browser issues are generated while rendering the web page elements. Layout, functionality issue, font-size mismatch, image-orientation, etc. are such issues that create problems while rendering the web page which results in users do not get the proper experience of web application in the web browser.
Below is the list of a few issues that will help to know why should we perform cross-browser testing.
- Font size mismatch in multiple browsers.
- Different Javascript implementations.
- Image orientation.
- Browsers incompatibility issue with different OS.
- Layout and functionality issues.
To resolve the above issues, we perform cross-browser testing so that more users can access an application on different choice of web browsers.
How to Perform Cross Browser Testing in Selenium WebDriver?
The cross-browser testing can be performed by using selenium web driver and TestNG framework.
TestNG is one of the most widely unit-testing frameworks that help to run the selenium-based browser compatibility tests with the most popular browser.
Therefore, we will have to integrate the TestNG framework with selenium web driver to execute test cases with different browsers in the same machine at the same time.
We will perform cross-browser testing in two different browsers Chrome, and Firefox. You can perform cross-browser testing in more than two browsers according to your requirement.
Let’ understand the concept of cross-browser testing technique by taking a simple scenario.
Steps to Perform Cross-Browser Testing in Selenium:
1. To perform cross-browser testing, first right click on the project folder on Eclipse IDE, navigate to TestNG and click on the “create TestNG class”. Write class name as “CrossBrowserTest1”.
Test Scenario:
We will automate the following scenario to perform cross-browser testing.
- Open the Chrome and Firefox browser one by one.
- Open the webpage URL “https://www.google.com“.
- Get the actual title of the page.
- Compare the expected title with the actual title of web page.
The following Java source code will explain step by step how to get parameters directly from the testng.xml file and to run cross-browser tests. Look at the following program code to understand better.
Program code 1:
package crossBrowserTesting;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class CrossBrowserTesting1
{
// Create WebDriver reference.
WebDriver driver;
@Test
@Parameters("Browser") // This annotated method will accept parameter as browser from the CrossBrowserTesting xml file.
// Declare a method setUpBrowser with passing a parameter "Browser" of type String.
public void setUpBrowser(String Browser) throws Exception
{
// Check if parameter passed from xml file is 'Firefox'.
if(Browser.equalsIgnoreCase("Firefox"))
{
System.out.println("Running Firefox");
// Create an object of Firefox driver class.
driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
driver.get("https://www.google.com/");
// Call getTitle() method to get its title.
// Since it will return title of type string, we will store it using variable ActualTitle of type string.
String ActualTitle = driver.getTitle();
System.out.println(ActualTitle);
String ExpectedTitle = "Google";
if(ActualTitle.equals(ExpectedTitle))
{
System.out.println("Test Passed");
} else {
System.out.println("Test Failed");
}
driver.close();
}
// Check if parameter passed as 'chrome'.
else if(Browser.equalsIgnoreCase("chrome"))
{
System.out.println("Running Chrome");
// Set the path to chromedriver.exe.
System.setProperty("webdriver.chrome.driver", "C:\chromedriver.exe");
WebDriver driver= new ChromeDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize(); driver.get("https://www.google.com/");
String ActualTitle = driver.getTitle();
System.out.println(ActualTitle);
String ExpectedTitle = "Google";
if(ActualTitle.equals(ExpectedTitle))
{
System.out.println("Test Passed");
} else {
System.out.println("Test Failed");
}
driver.close();
} else {
// If no browser passed, It will throw an exception.
throw new Exception("Browser is not correct");
}
}
}
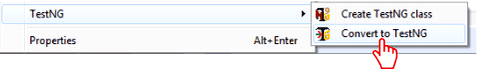
2. Now create a testng.xml file by right click on the class “CrossbrowserTesting1” and navigate to TestNG. Click on Convert to TestNG option as shown in the following below picture.

As you click on convert to TestNG option, you will get the following screenshot as shown below:
You can also modify location like this “/Practice TESTNG/CrossBrowserTesting1.xml” and click on the finish button.
Now the testng.xml file has been created below in the project folder structure. When you will open the XML file, you will get the below screenshot.
Key Point:
The testng.xml file is a TestNG build file that is used to control the test execution by passing the data source (parameters) directly into the test method.
Now modify the CrossBrowserTesting1.xml file with the following tags as shown in the below screenshot:
To tun the test, Right click on the testng.xml file, select Run As and click TestNG Suite.
The output will be looked like this:
Output:
Running Chrome Google Test Passed
Running Firefox Google Test Passed
===============================================
Suite Total tests run: 2, Failures: 0, Skips: 0
===============================================
Since the CrossBrowserTesting1.xml has two tags “Test on Chrome” and “Test on Firefox”. Therefore, this test case will be executed two times in two different browsers.
First, the test ‘Test on Chrome’ will be executed when the value of parameter ‘browser’ as ‘chrome’ will pass. That’s why the object of the ChromeDriver class will create and the test case will run on the Chrome browser.
Similarly, Test ‘Test on Firefox’ will execute by passing the value of parameter ‘browser’ as ‘Firefox’. So, FirefoxDriver will be executed and the test case will run on the Firefox browser.
How to Execute Test Case in Multiple Browsers in Parallel Mode?
As you executed the above test case, you will have noticed that the execution of test case on different browsers is happening one by one, not in parallel. That is, the test case is not executing parallel in both browsers.
This is because, in the testng.xml file, “false” is enabled in parallel mode. If you enable it as parallel = “tests”, the test case will be run in parallel mode. Let’s execute a test case in parallel mode with the help of an example.
Test Scenario:
We will automate the following scenario to perform cross-browser testing.
- Open the Chrome and Firefox browser in parallel mode.
- Open webpage URL “https://pixabay.com/accounts/login/”, signup with your email id and password, and logout it.
- Find the XPath of username and password in the Chrome browser.
- Now find the XPath of the login button.
Follow all the above steps to understand the coding. Now, look at the program code.
Program code 2:
package crossBrowserTesting;
import org.testng.annotations.Test;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
public class CrossBrowserTesting2
{
// Create WebDriver reference.
WebDriver driver;
@BeforeTest
@Parameters("Browser")
public void setUpBrowser(String Browser) throws Exception
{
if(Browser.equalsIgnoreCase("Firefox"))
{
System.out.println("Running Firefox");
driver=new FirefoxDriver();
} else {
if(Browser.equalsIgnoreCase("chrome"))
{
System.out.println("Running Chrome");
System.setProperty("webdriver.chrome.driver", "C:\chromedriver.exe");
driver= new ChromeDriver();
} else {
throw new Exception("Browser is not correct");
}
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.manage().window().maximize();
}
// Declare @Test annotation.
@Test
public void loginPage()
{
driver.get("https://pixabay.com/accounts/login/");
// Write xpath of the element username.
WebElement userName = driver.findElement(By.xpath("//input[@name = 'username']"));
// Fill user name.
userName.sendKeys("dg8oct@gmail.com");
// Find the xpath of the password.
WebElement password = driver.findElement(By.xpath("//input[@name = 'password']"));
// Fill password password.
sendKeys("deepak986");
WebElement login = driver.findElement(By.xpath("//input[@value = 'Log in']"));
login.click();
driver.close();
}
}
Testng.xml File:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Suite" thread-count="2" parallel="tests">
<test name="Test on Chrome">
<parameter name="Browser" value="chrome"/>
<classes>
<class name="crossBrowserTesting.CrossBrowserTesting2"/>
</classes>
</test>
<test name="Test on firefox">
<parameter name="Browser" value="Firefox"/>
<classes>
<class name="crossBrowserTesting.CrowserBrowserScript"/>
</classes>
</test><!-- Test -->
</suite> <!-- Suite -->When we will run the above testng.xml file, the test case will run in parallel. Both browsers will open at the same time.
Output:
Running Firefox
Running Chrome
===============================================
Suite Total tests run: 2, Failures: 0, Skips: 0
===============================================
In this tutorial, you learned about what is cross browser testing in Selenium WebDriver with the help of examples. I hope that you will have understood how to perform cross browser testing in Selenium WebDriver.
Thanks for reading!!!