Locators in Selenium: Types of Locators
In this tutorial, we will know about element locators in Selenium with the help of examples. Locators in Selenium help us to find the location of elements on the web page using WebDriver API.
When we are working with WebDriver on a web application, we need to understand the location of elements on the web page.
All the methods present in the Selenium WebDriver search the element first to perform actions on the web application such as clicking, selecting, typing, etc.
Locating an element is one of the most important tasks in selenium tests but there is no fixed strategy that you can follow to identify an element (object) uniquely on the web page. It totally depends on the user’s ideas and their comfort level in locating web elements.
To recognize the element (Object) uniquely on the web page, Selenium gives us some locator strategies. So, let’s learn about what is locators in Selenium.
What is Locator in Selenium
Locator in selenium is like an address that is used to identify the web element uniquely on the web page. In other words, it is a technique to recognize an object on the web page uniquely by using different identification methods. The main objective of using element locators is to identify the element or object on the webpage accurately.
Selenium WebDriver uses element locators to find and interact with web elements, such as buttons, text fields, checkboxes, dropdowns, etc. present on a web page. Once the element is recognized, the action can be performed on it.
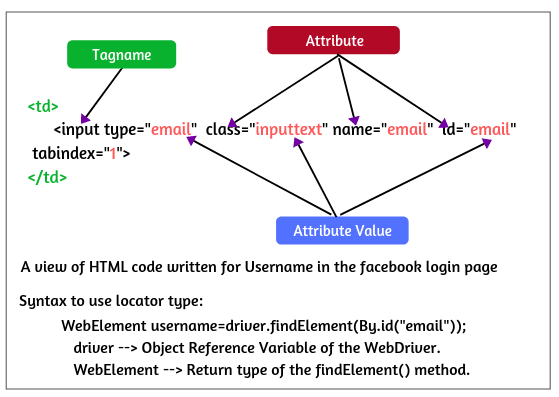
All elements that are present on a web page are called Web elements which can be located using any kind of locator type. For example, you can see the view of HTML code written for the web element “Username” on the Facebook login page in the below figure.
Selenium WebDriver uses the “findElement(By.locator())” method to find a web element on web page. This method search for an element based on the criteria given to it. If a matching element is found, it will return a web element object.
If the method is not able to find any matching element with search criteria then it will throw NoSuchElementException exception.
Selenium also provides to use “findElements(By.locator())” method to find multiple elements on the web page. This method will search and return a list of WebElement objects that match with the search criteria.
Syntax for Using Locators in Selenium
The general syntax to use locator in Selenium is as follows:
WebElement element = driver.findElement(By.locatorType("Attribute value"));In the above syntax,
- driver: Object reference variable of the WebDriver object.
- findElement(By.locatorType(“Attribute value”)): Method used to locate and return a single web element.
- WebElement: Return type of the findElement() method, representing the located element.
- element: Variable used to store the returned web element.
- By: By is a class that extends java.lang.Object. It provides a mechanism that is used to locate elements within a document (DOM).
This syntax helps in finding elements using different locator strategies such as ID, Name, Class Name, XPath, CSS Selector, etc.
Types of Locators in Selenium WebDriver
Selenium WebDriver provides several types of locators to locate elements on the web page. They are as follows:
- ID locator
- Name locator
- ClassName locator
- TagName locator
- LinkText locator
- PartialText locator
- CSS locator
- Xpath locator
Let’s understand all eight types of locators in Selenium with examples one by one.
ID Locator
ID locator is the safest and fastest locator to find the location of an element based on the value of “ID” attribute on a web page. It is the most efficient and preferred way to find a web element.
Since ID is unique for each element on the web page so it can be easily identified. It is always the first choice for testers. It is mostly an account number, college name, username, password, or sign in button that will be unique.
Syntax for Using ID Locator
The general syntax to identify an element by id locator in Selenium is as follows:
WebElement element = driver.findElement(By.id("Attribute value"));Example 1: Let’s take an input field in an HTML form, commonly used for text entry.
<input id="collegeName" class="required" type="text"/>
To locate and interact with this input field with attribute value “collegeName” in Selenium WebDriver:
WebElement element = driver.findElement(By.id("collegeName"));
// The above code can also be written directly as
driver.findElement(By.id("collegeName"));Unfortunately, you will get in many cases where an element does not have a unique id. In this case, you will have to choose an alternative locator to find objects on the web page.
Name Locator
Name locator is the second safest and fastest locator to locate an element based on the value of “name” attribute on the web page. The name cannot be unique for each element at all times.
If there are multiple elements with the same name on a web page, then Selenium will always perform the action on the first matching element by default. Username and Password fields are examples that can be identified with “name” attribute.
Syntax for Using Name Locator
The general syntax to identify an element by name locator in Selenium is as follows:
WebElement element = driver.findElement(By.name("Attribute value"));Example 2:
<input name="firstname" class="required" type="text"/>
To locate and interact with this input field with attribute value “firstname” in Selenium WebDriver:
WebElement register = driver.findElement(By.name("firstname")); // Here, firstname is an attribute value.Example 3:
WebElement emailElement = driver.findElement(By.name("EmailID"));
WebElement submitElement = driver.findElement(By.name("Submit"));Class Name Locator
The className locator finds an element based on the value of “class” attribute on the web page. The class attribute identifies elements based on their class names. This method is useful when elements share common classes.
Syntax for Using Class Name Locator
The general syntax to locate an element using className locator is like this:
WebElement element = driver.findElement(By.className("Attribute value"));Example 4:
WebElement paper = driver.findElement(By.className("sample")); // Here, the attribute value is sample and paper is variable used to store returning value.Example 5:
WebElement button = driver.findElement(By.className("btn-primary"));
button.click();Tag Name Locator
The tagName locator is used to find an element from the group elements like checkboxes, drop-downs, etc. It locates elements by their tag names, such as <input>, <button>, <div>, etc.
Syntax of Using Tag Name Locator
The general syntax to identify an element by tagName locator is as follows:
WebElement element = driver.findElement(By.tagName("Attribute value"));Example 6:
WebElement element = driver.findElement(By.tagName("div")); // Here, div is the attribute value of tagName.Example 7:
List links = driver.findElements(By.tagName("a"));Link Text Locator
This locator finds an element by the link text. If there is one unique element on the web page, you can easily find an element with the link text. For example, My Account link can be identified using link text on the web page. In simple words, if an element is a hyperlink (<a>) tag, you can use the link text locator to locate it.
If there are multiple links with the same link text such as repeated header and footer on the web page. In such cases, this locator will select the first matching element with the link.
Syntax of Using Link Text Locator
The general syntax to identify an element by linkText locator is as follows:
WebElement linktext = driver.findElement(By.linkText("Atrribute value"));Example 8:
<a href="https://www.seleniumhq.org>Download</a> // Here, Download is link text.
WebElement download = driver.findElement(By.linkText("Download"));Partial Link Text Locator
This locator locates an element by a partial match of its link text and then performs actions on it. It works in the same way as the link text.
Syntax for Using Partial Link Text Locator
The general syntax to identify an element using partial linkText locator is given below:
WebElement partialLinktext = driver.findElement(By.partialLinkText("Attribute value"));Example 9:
< a href="https://www.seleniumhq.org">Download Selenium Server</a>
WebElement download = driver.findElement(By.partialLinkText("Download"));CSS Selector Locator
This locator finds an element by the CSS selector on the web page. CSS selector makes the execution of test scripts faster as compared to the XPath locator. It is the best way to find an element on the web page. The CSS stands for Cascading Style Sheets.
WebElement element = driver.findElement(By.cssSelector("Attribute value"));Example 10:
WebElement loginButton = driver.findElement(By.cssSelector("button.login"));
loginButton.click();XPath Locator
XPath stands for XML (Extensible Markup Language) Path language. It is a query language that is used to search and select the node in an XML document. All the major web browsers support XPath.
Selenium web driver supports XPath to find the location of any element on a web page using XML path expression. XPath produces a reliable locator but the performance of XPath is slower than CSS selector.
The path of the element at the webpage is selected by XML path syntax. The standard syntax for creating XPath is shown below:
XPath = //tagName[@attribute = 'value']
In the above syntax,
- //: It selects the current node.
- tagName: It is the name of the tag of a particular node. For example, input.
- @: It selects attributes like id, name, className, etc.
- Attribute: Name of the node. For example, type, class, name, id, etc.
- Value: value of the attribute.
Example 11:
XPath = //input[@id='user-message']
WebElement username = driver.findElement(By.xpath("//input[@id='user-message']"));Types of XPath in Selenium
There are two types of XPath in Selenium. They are:
- Absolute XPath
- Relative XPath
Absolute Xpath
This is the easiest way to find the element. But if any changes are made in the path of the element, this XPath gets failed. So, this is the main disadvantage of absolute XPath.
The absolute XPath begins with a single forward slash (/) which selects the element from the root HTML node. The example of an absolute XPath expression of the element is given below:
Absolute XPath = /html/body/div/div/form/input
WebElement userName = driver.findElement(By.xapth("/html/body/div/div/form/input"));Relative XPath
The relative XPath starts from the double forward slash(//) and selects the element from anywhere on the webpage. It is the best practice to find an element through a relative XPath and helps us to reduce the chance of “element not found exception”.
With a relative XPath, we can locate an element directly irrespective of its location in the DOM. The example of relative XPath is given below:
Relative XPath = //input[@class='social-media']
WebElement username = driver.findElement(By.xpath("//input[@class='social-media']"));How to Choose the Best Locator Strategy?
There are some key points to choose the best locator to identify an element on the web page that you should keep in mind.
- Use id locator whenever possible because it is the fastest and most reliable locator.
- Use name locator if id locator is not available.
- Use CSS Selectors for better performance than XPath
- Use XPath locator only if necessary (especially for complex structures).
- Use Link Text and Partial Link Text for hyperlinks.
- You use absolute XPath only when necessary. Otherwise, prefer the relative XPath.
Key Points about Selenium Locators:
- Locators in Selenium are methods used to identify elements on a webpage. They help Selenium WebDriver to find, interact, and automate web elements.
- DOM (Document Object Model) allows element identification by using HTML tag name associated with element.
- It is important to use an appropriate locator to identify an element on the page that must be unique.
- Without locators, Selenium cannot perform actions, such as clicking, typing, or extracting data from elements.
- The priority of locator type in this order: id > name > CSS> XPath.
- If an element is associated with a link, use linkText or partialLinkText to identify an element.
Locators play an important role in selenium automation testing. Always attempt to choose the right locator for stable and efficient test scripts. I hope that we have covered almost all the important points related to locators in Selenium with the help of important examples.